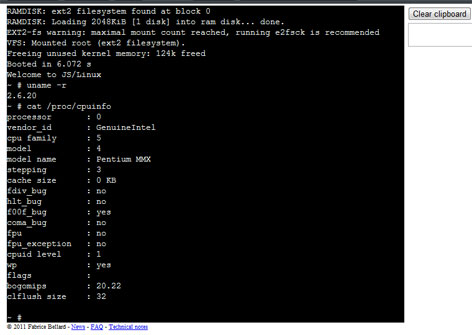
I’ve found a cool Javascript PC Emulator that runs Linux (kernel 2.6.20) right on the web browser! Check it out…
GTK+ 3.2 enables running application on web browsers remotely
Ok, security issues aside, but combined with Cloud Computing and high speed internet, I guess the future is indeed on the web.
Gtk+ broadway demo from Alexander Larsson on Vimeo.
Short demo of the new Gtk+ broadway backend which displays
remotely into a html5 browser.
More information from:
WebUpd8
How to Embed Web Browser in Python GTK application using pymozembed
Embedding web browser or a screen for parsing HTML is easy in PyGTK. You only need to import the pymozembed, and add a few lines of code in your pygtk library, and you are set to go.
Here’s a sample PyGTK application that embeds a web-browser as well as a “Back” button for demonstration purpose :
PyGTK + browser Screenshot

[python]
#!/usr/bin/python
#
# demo by mypapit (info@mypapit.net) – Sept 2009
# http://blog.mypapit.net/
#
import pygtk
pygtk.require(‘2.0’)
import gtk
import gtkmozembed
class PyMoz:
def delete_event(self,widget,data=None):
print(“Exit”)
return False
def destroy(self,widget,data=None):
gtk.main_quit()
def button_clicked(self,widget,data):
data.go_back()
def __init__(self):
#init mozembed
self.moz = gtkmozembed.MozEmbed()
#create a Vertical Box Container to whole the browser
#and the “Back Button”
box = gtk.VBox(False,0)
#create a basic GTK+ window
win = gtk.Window()
win.add(box)
#create and connect “Back” button, to add functionality
self.button = gtk.Button(“Back”)
self.button.connect(“clicked”,self.button_clicked,self.moz)
#include both back button and the browser in the vertical box
#and the GTK+ window
box.pack_start(self.button,False,False,0)
box.pack_start(self.moz,True,True,0)
#load the URL
self.moz.load_url(‘http://blog.mypapit.net/’)
#set the window title
title=self.moz.get_title()
win.set_title(“browser demo”)
#show all the stuffs on screen
win.show_all()
#connect the delete_event and destroy event to make sure
#the app quits when the window is closed
win.connect(“delete_event”,self.delete_event)
win.connect(“destroy”,self.destroy)
if __name__ == “__main__”:
PyMoz()
gtk.main()
[/python]
Download demo source code : pymoz.py
Google Chrome for Linux and Mac Developer release
Google Chrome for GNU / Linux and Mac has finally arrived! However it is only an early version for developers and lack features that would make it usable in production environment.

Missing features from early release of Linux & Mac Google Chrome are :
- Can’t view Youtube videos
- Missing TIFF support
- Loads of memory leaks
- Does not have bookmark manager
- No Java plugin support
- No printing
- Problem with rendering certain websites
- Occasional crashes and freeze up
- and many more…
So if you are just an average user, do not download this release just yet! Instead, wait for a few months for a much more (?) BETA release to be available.
The developer channel release was made in order to elicit responses and bug reports from users to prepare for a more stable BETA release.
How to change Google Chrome user-agent
Changing user-agent in Mozilla Firefox and Internet Explorer may be an easy task for most of the people as it only requires you to change certain settings in the browser option or in the registry.

However changing Google Chrome’s user agent might not be as straight forward as it has no obvious way to alter it through the browser’s interface.
Fortunately, Digital Inspiration website has written a guide on how to change Google Chrome user-agent string, you can refer directly to their article – How to Change User Agent String in Google Chrome Browser
The Latest buzz: Google Chrome
Looks like I’m the last person to write about Chrome, the latest browser from Google. This is because I do not own a Microsoft Windows machine to test Chrome early on.
I’m sure you can find a lot of great reviews floating around the internet about the latest lightweight browser, so I will not waste your time by rehashing those information here.


What actually caught my attention is the “Create Application Shortcut” found in Chrome, a functionality similar to Mozilla Prism which I’ve reviewed a while back in my blog. This would enable users to create Desktop shortcuts of their favorite Web Application without relying to external application like Prism anymore, everything can be done neatly within a single interface.
With Chrome, Javascript execution (read: ajax’ed website) felt a lot more faster while using much less memory, it looks like this new browser is going to give Mozilla a run for its money.
p/s: Eagerly waiting for Chrome to be available on GNU/Linux platforms.
Read Googlebooks Chrome Comic for more insight about Google Chrome